Googleストリートビューをウェブサイトに掲載する
Googleストリートビューを貴社のウェブサイトに活用!
簡単にウェブサイトにGoogleストリートビューを掲載できるので、今回は例としてWordpressの投稿記事に掲載する方法をご紹介します。
Googleストリートビュー屋内版を導入されている企業様が多くなってきていますが、ウェブサイトへの2次利用をされている企業様は少ないのが現状です。ウェブサイトにGoogleストリートビューを掲載することでハイクオリティのコンテンツの提供ができ、さらに、ウェブサイトでの滞在時間が長くなるため、結果としてSEO対策にもなるのでオススメです!
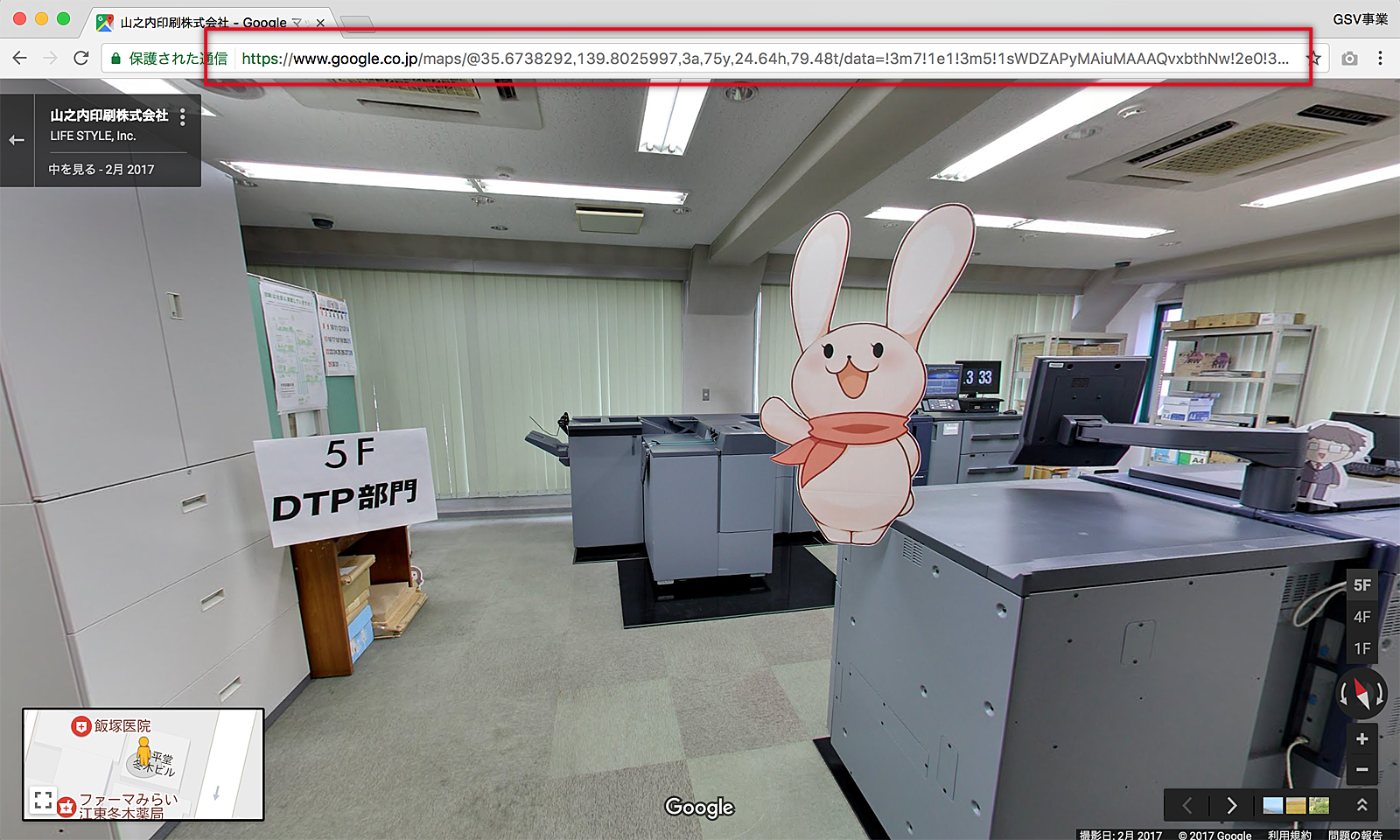
1.掲載したいGoogleストリートビューを開く。
まずは、掲載したいGoogleストリートビューの画面まで進みます。Googleストリートビューの表示方法については、こちらの記事からご確認ください。
この際に、クリック&ドラッグで画面を移動させるとURLが可変します。赤枠で囲っている部分がアドレスバーとなり、そのアドレスが可変します。

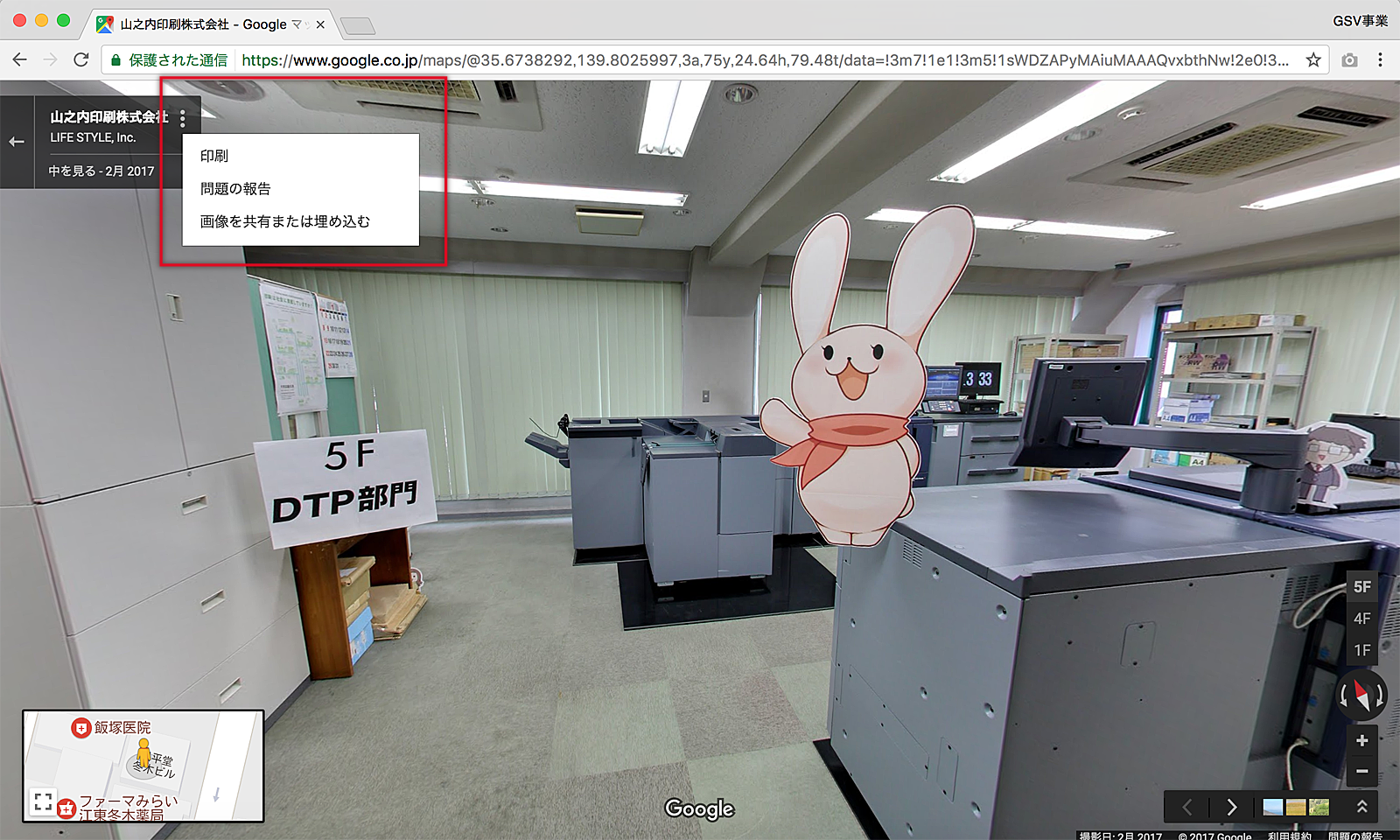
2.︙アイコンをクリックし、「画像を共有または埋め込む」をクリックする。
見せたい角度が決まったら左上の赤枠の︙アイコンをクリックします。
クリックすると一番下に「画像を共有または埋め込む」が表示されるので、それをクリックします。

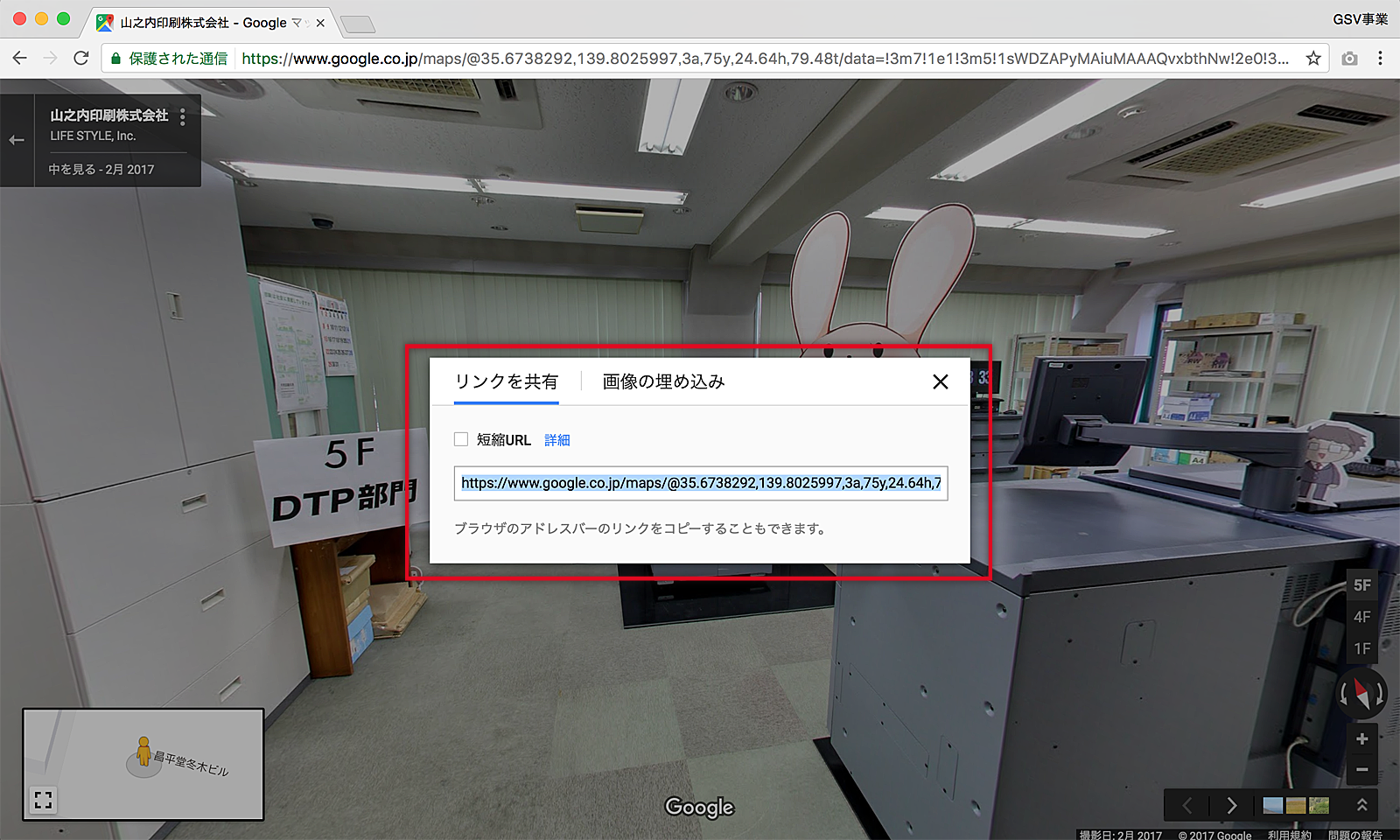
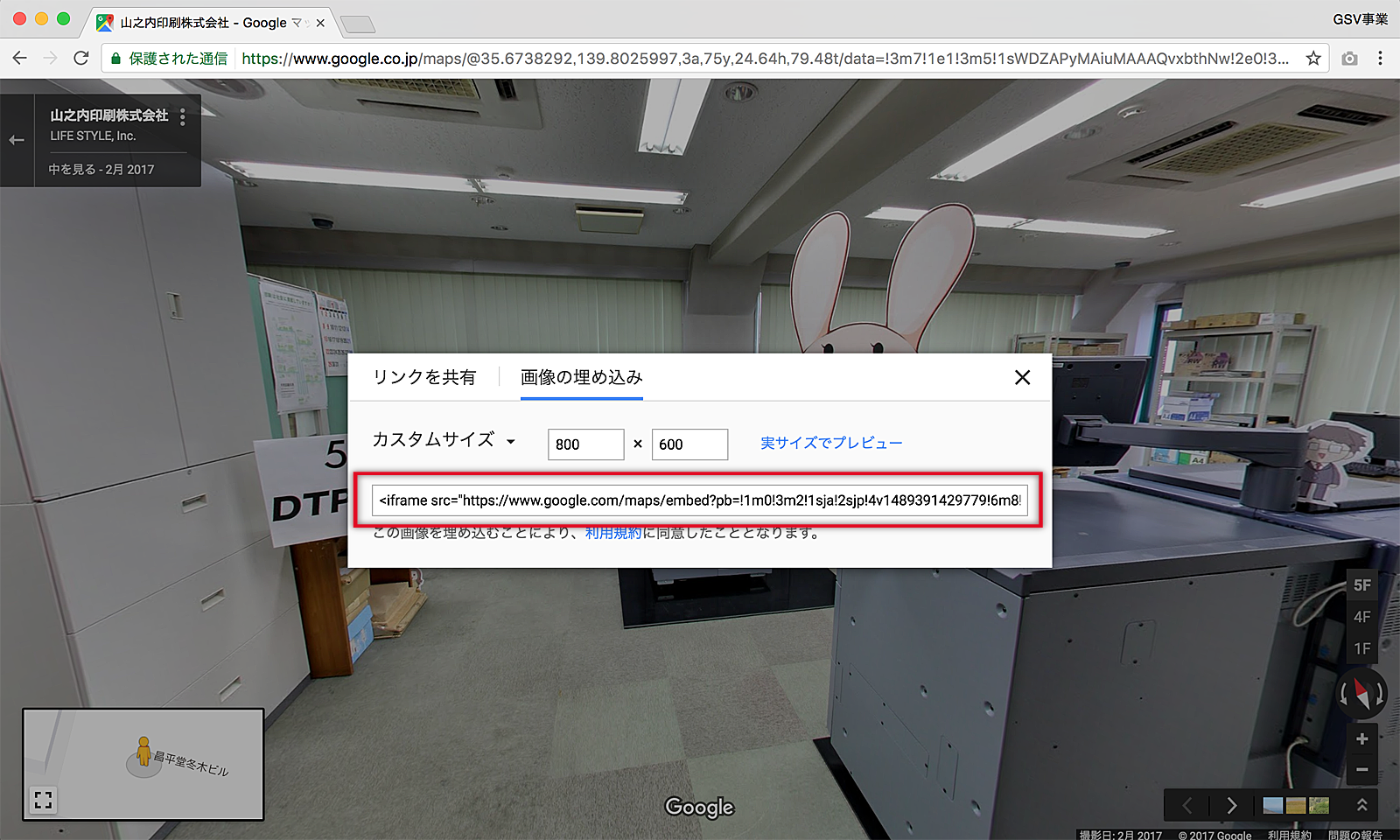
3.「画像の埋め込み」タブをクリックし、URLをコピーする。
3.1.「画像の埋め込み」タブをクリックします。

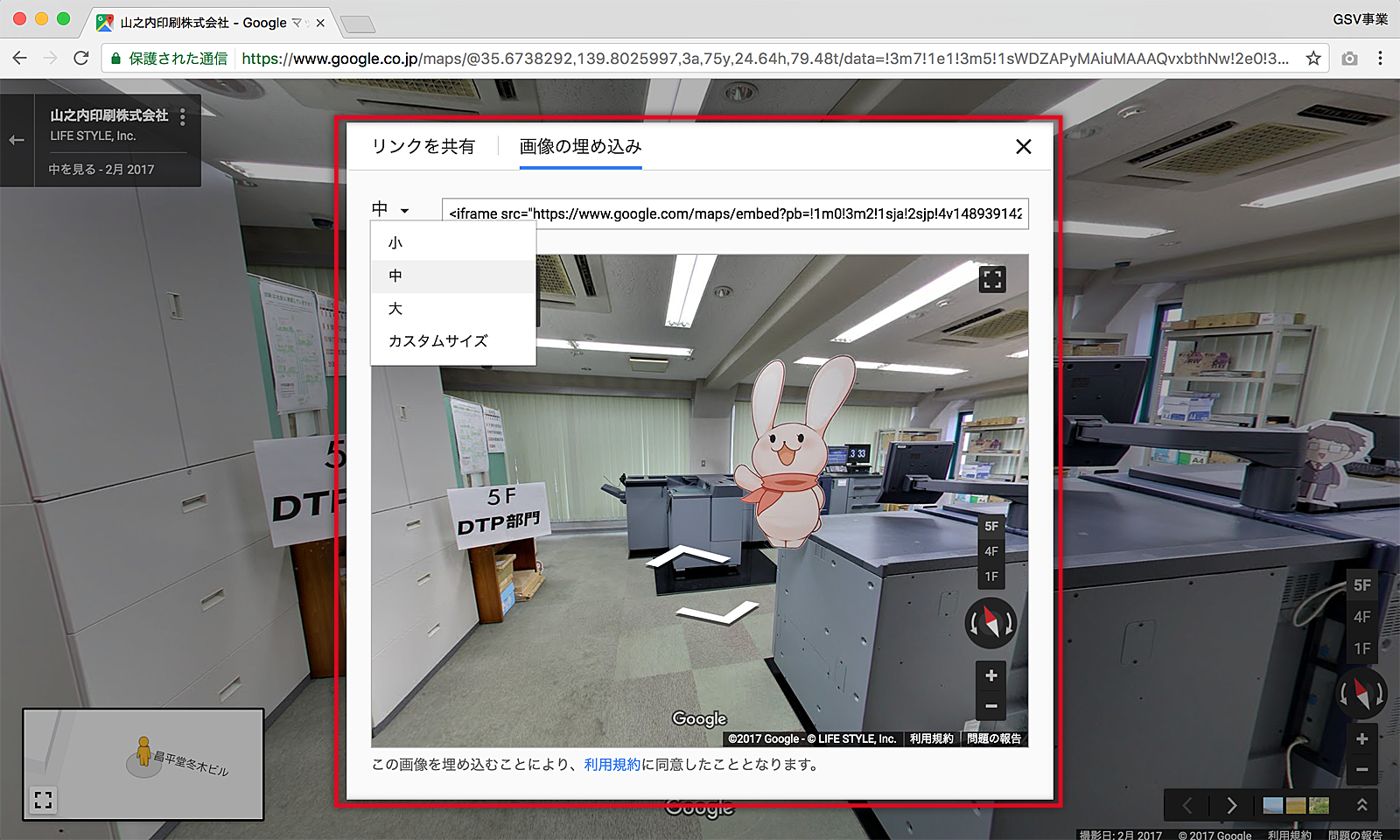
3.2.サイズを「小」「中」「大」「カスタムサイズ」で選ぶことが出来ます。今回はカスタムを選びます。
カスタムサイズでは、縦横の大きさをピクセル単位で自由に決めることが出来ます。

3.3.赤枠で囲われているURLをコピーします。

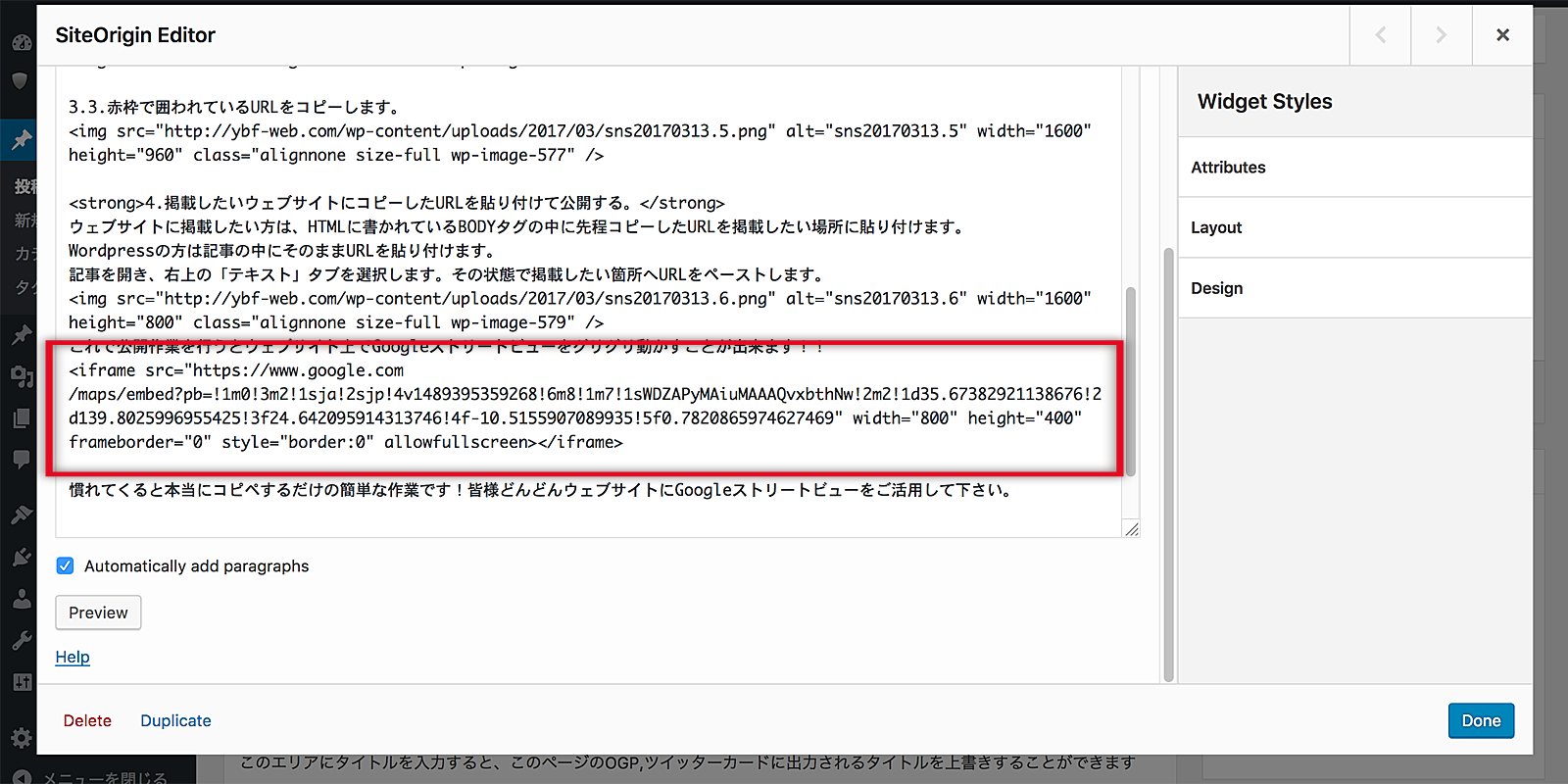
4.掲載したいウェブサイトにコピーしたURLを貼り付けて公開する。
ウェブサイトに掲載したい方は、HTMLに書かれているBODYタグの中に先程コピーしたURLを掲載したい場所に貼り付けます。
Wordpressの方は記事の中にそのままURLを貼り付けます。
記事を開き、右上の「テキスト」タブを選択します。その状態で掲載したい箇所へURLをペーストします。

これで公開作業を行うとウェブサイト上でGoogleストリートビューをグリグリ動かすことが出来ます!!
↓画面をクリック&ドラッグしてグリグリ動かすことが出来ます。
慣れてくると本当にコピペするだけの簡単な作業です!皆様どんどんウェブサイトにGoogleストリートビューをご活用下さい。
- カテゴリー
- ストリートビュー
